티스토리 뷰

안녕하세요.
최근 Node.js를 이용해 웹 서버 구축을 공부하고 있습니다.
공부하며 참고하는 책은 "Node.js 교과서"이며, 챕터별로 간단하게 구현된 기능을 동일하게 구현해보고
주석을 작성하며 모르는 기능, 동작을 이해하는 식으로 진행하고 있습니다.
사용하고 있는 에디터는 VS Code입니다.
그럼 시작에 앞서 Node.js를 설치하고 동작을 확인하도록 하겠습니다.
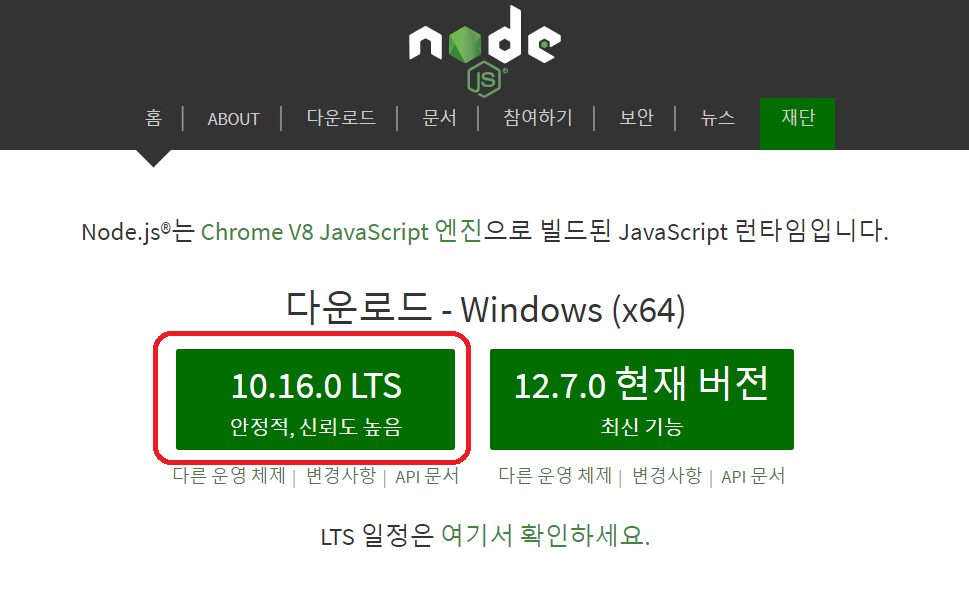
1. 공식 사이트 접속해서 Node.js 다운로드
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 사이트에 접속하여 Node.js를 다운로드합니다.

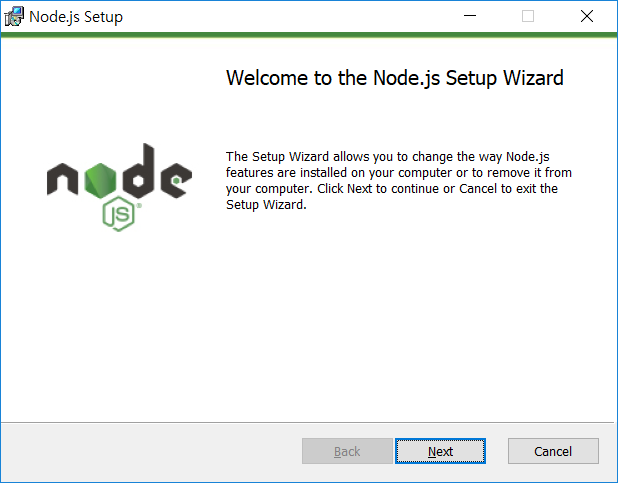
2. 다운로드한 파일 설치

다운로드 받은 파일을 설치해줍니다.
설치 시 별도의 옵션 설정 없이 'Next'만 클릭하여 진행했습니다.
3. 테스트
간단한 커맨드를 이용하여 정상적으로 설치되었는지 확인 해보도록 하겠습니다.
저는 VS Code의 powershell로 진행했으며, CMD 창에서도 동일하게 진행할 수 있습니다.
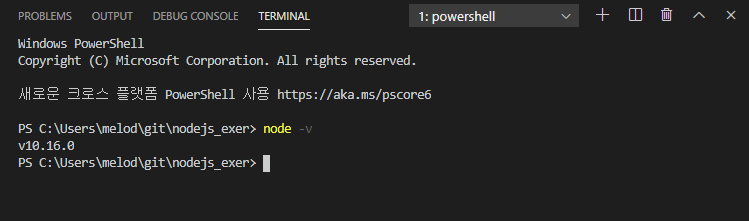
(1) 버전 확인
node -v위 커맨드를 이용해 설치된 Node.js의 버전을 확인할 수 있습니다.

사실 버전만 잘 확인되면 정상적으로 설치되었다고 할 수 있지만 혹시 모르니 다음 테스트도 진행해보면 좋습니다.
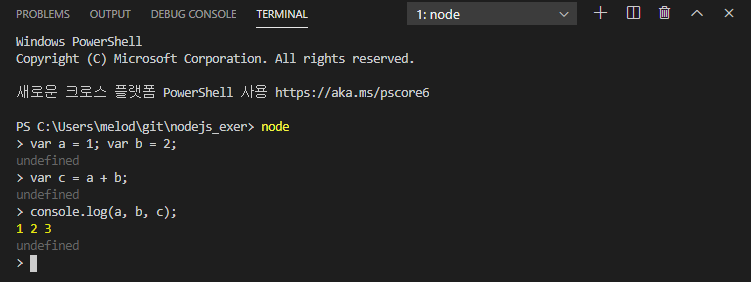
(2) 간단한 javaScript 코드 작성
node명령어를 node만 입력하면 javaScript 코드를 입력할 수 있게 됩니다.
아래와 같이 간단한 코드를 작성하여 정상적으로 동작하는지 확인하면 좋습니다.
종료는 Ctrl + C를 두 번 입력하면 종료 할 수 있습니다. 이후에 작성한 파일을 실행 할 때에도 동일하게 종료합니다.

여기까지 Node.js를 설치하는 방법이였습니다.
사실 Java와 같이 다른 언어에 비하면 매우 간단한게 설치하고 테스트까지 진행할 수 있어 추가로 언급할 부분이 적었습니다.
그래도 추후 진행하면서 설치하는 시점에 미리 확인하거나 설정해야 하는 부분이 있다면 추가적으로 업데이트 하겠습니다.
감사합니다.
'개발 일지' 카테고리의 다른 글
| Node.js - NPM(Node Package Manager) 간단 사용법 (0) | 2020.02.01 |
|---|---|
| Node.js - Electron 빌드하기 ( .exe파일 생성) (4) | 2020.01.22 |
| [Node] Node.js로 웹서버 구축하기 - Mysql 연결 (1) | 2020.01.18 |
| [Node] Node.js로 웹서버 구축하기 - (2) 서버 생성 및 동작시키기 (0) | 2020.01.05 |
| VS Code 우클릭 시 Open with code가 없을 때 (4) | 2019.12.21 |