티스토리 뷰

쓰읍..
계속 맘에 안 들어서 벼르고 있었습니다.
1. 맘에 드는 스킨 고르기
- link : https://highlightjs.org/static/demo/
위 링크로 들어가서 맘에 드는 코드 블럭을 고릅니다.
아래 이미지에 노란 박스로 표시해둔 Styles 의 항목을 클릭하면 우측에 적용된 모습이 나오게 됩니다.
맘에 드는 스킨을 골랐다면 그 스킨의 이름을 복사합니다.
(아래 이미지로 예를 들면 A 11 Y Dark 가 됨)

2. CDN 준비
- link : https://cdnjs.com/libraries/highlight.js/10.1.2
링크되어있는 사이트를 참고하여 CDN 2개를 준비합니다.
(1) JS 관련

JS 탭에서 최신 버전을 복사 후 CDN 형식으로 작성합니다.
작성 형식은 하단을 참고해주시면 감사하겠습니다.
(2) CSS 관련

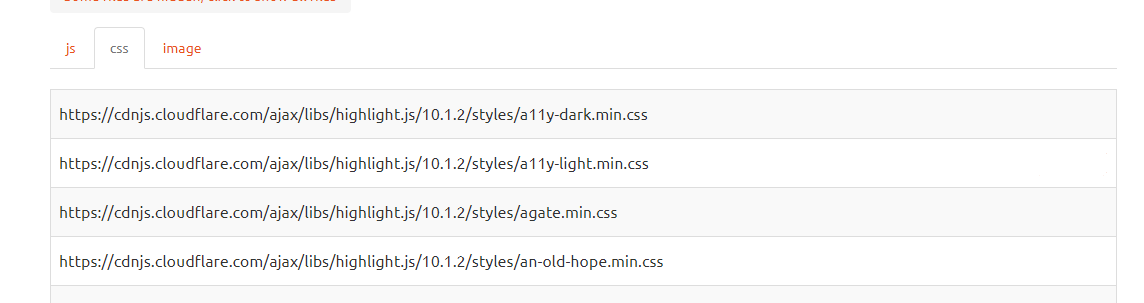
CSS 탭에서는 아까 골랐던 스킨 이름으로 검색을 합니다.
Ctrl + F > 스킨 이름을 입력하여 찾는데, 이름의 공백 부분은 하이픈(붙임표, - )으로 변경해야 합니다.
A 11 Y Dark > A-11-Y-Dark 이런 형식인데 예시를 잘 못 들었네요. 이건 왜 a11y-dark 인거야
아무튼 다른 건 이렇게 변경해서 검색하면 대부분 나오니까 이거 또 카피해서 또 CDN 형식으로 만듭니다.
* CDN 예시
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/hybrid.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script>
만약 작성하기 귀찮다! 너 코드블럭 맘에 든다! 하시는 분은 위의 예시를 그대로 카피하셔도 무방합니다.
이렇게 CDN도 준비가 되었습니다.
3. 블로그에 적용하기
(1) 블로그 관리 > 스킨 편집 > html 편집으로 진입합니다.

(2) 아무 데나 붙여 넣기 합니다.
저는 나중에 찾기 편하려고 위에 넣었습니다. 귀찮잖아요

근데 보시면 위에서 만든 CDN 말고도 한 줄 더 있습니다.
* 완성체
<!-- // 코드 하이라이트 적용 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/hybrid.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!-- 코드 하이라이트 적용 // -->
하하
아무튼 저렇게 하고 적용하시면 끝이구요
너무 만족스럽습니다.
'개발 일지' 카테고리의 다른 글
| [Angular 4/vscode] 2. 프로젝트 생성 및 구동 (0) | 2020.07.26 |
|---|---|
| [Angular 4/vscode] 1. 설치 (0) | 2020.07.26 |
| [springboot] JSP 한글 깨짐 관련 처리 (0) | 2020.07.19 |
| [mariaDB] DB 시작 or 재시작 하기 (0) | 2020.07.17 |
| [springboot] mapper 관련 파일을 찾지 못할 때 (0) | 2020.07.16 |